



从零打造微前端框架:实战“汽车资讯平台”项目
专为2~5年前端工程师打造的架构能力提升课
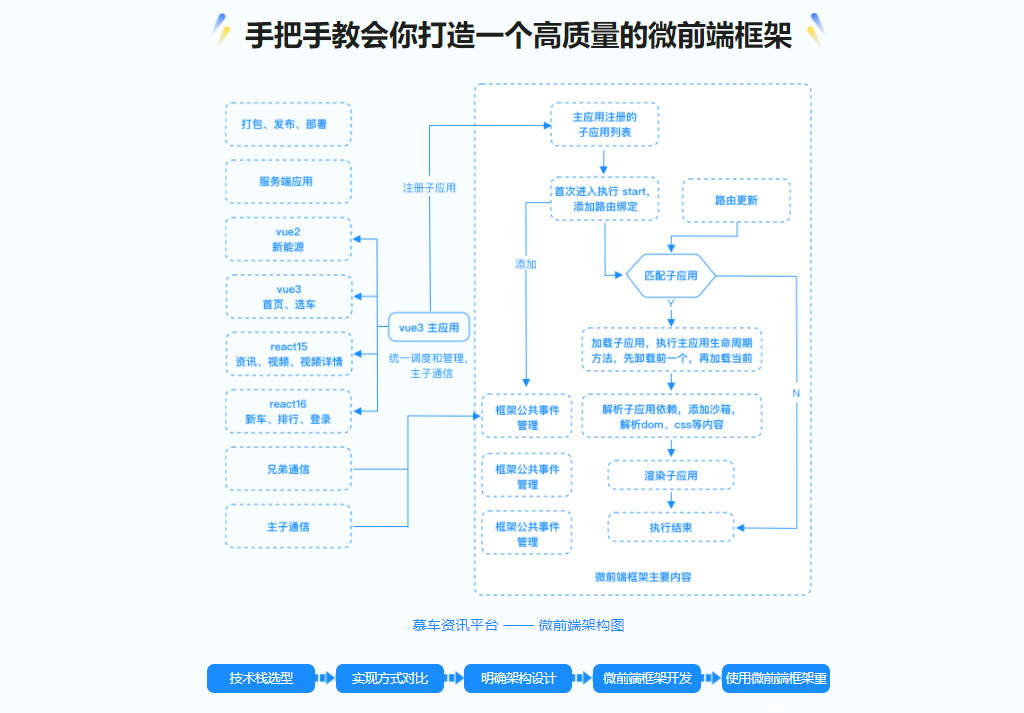
为什么要学微前端架构?当你的项目越来越复杂,工程越来越大,代码冲突越来越频繁,打包越来越慢的时候,就该好好学习下微前端架构了。本课程将带你从零打造一个微前端框架,并实战一个汽车资讯平台,让你系统掌握微前端架构设计与落地能力,轻松解构巨型应用。
适合人群
2~5 年前端开发人员
初中级架构设计人员
技术储备
具备 2 年前端工程师必备基础和框架技术,如:nodejs 基础、Vue/react/ Angular 基础。
环境参数
前端 vue2/3、react15/16
后端 koa
发布平台 express
[wm_notice]试看链接:https://pan.baidu.com/s/1WmJBTkAnQaiPPu2gPfaC1A
提取码:3c1b
[/wm_notice]
章节目录:
-
第2章 架构基础知识14 节 | 102分钟
万变不离其宗,没有一种架构是凭空想象出来的,每一种架构实践方式都是有基础的内容搭建起来的,通过基础知识内容的介绍,可以更根本的了解到做架构设计的时候需要考虑哪些内容,如何更加合理的进行项目的架构设计工作,由浅入深,逐步踏入架构的门槛。同时,基础知识的讲解也有助于大家建立完整的架构知识体系。 …
- 图文:2-1 导学-微前端实现方式对比
- 视频:2-2 前端架构的前世今生 (17:31)
- 视频:2-3 软件设计原则与分层(1) (04:37)
- 视频:2-4 软件设计原则与分层(2) (05:11)
- 视频:2-5 软件设计原则与分层(3) (06:24)
- 视频:2-6 软件设计原则与分层(4) (08:02)
- 视频:2-7 架构设计的质量-健壮性和稳定性 (11:41)
- 视频:2-8 架构前期准备 (13:45)
- 视频:2-9 技术填补与崩溃预防(1) (18:38)
- 视频:2-10 技术填补与崩溃预防(2) (05:34)
- 视频:2-11 系统重构(1) (07:51)
- 视频:2-12 系统重构(2) (02:13)
- 图文:2-13 前端架构基础
- 作业:2-14 讨论题—浏览器对于微前端的支持能力
-
第4章 应用开发19 节 | 141分钟
子应用:采用四种使用最多的框架技术完成子应用,确保在正常的工作中可以学以致用,同时也有助于每个人都可以按照自己的项目实际进行子应用的搭建和改造工作,每种子应用改造的方式大同小异,需要从细节处着手,将每个子应用完美的接入到微前端中。 主应用:主应用起到整体的调度作用,按照对应的路由匹配规则渲染对应的子…
- 视频:4-1 vue2子应用-新能源页面 (10:51)
- 视频:4-2 vue3子应用-首页、选车页面 (14:15)
- 视频:4-3 react15子应用-资讯、视频、视频详情 (11:39)
- 视频:4-4 React16子应用-新车、排行、登录(1) (02:04)
- 视频:4-5 react16子应用-新车、排行、登录(2) (03:26)
- 视频:4-6 react16 子应用-新车、排行、登录(3) (01:21)
- 视频:4-7 react16子应用-登录、新车、排行(4) (10:48)
- 视频:4-8 构建一个后端服务 (14:29)
- 视频:4-9 后端服务请求处理(1) (11:58)
- 视频:4-10 后端服务请求处理(2) (09:23)
- 视频:4-11 子应用接入微前端-vue2 (1) (06:46)
- 视频:4-12 子应用接入微前端-vue2 (2) (11:28)
- 视频:4-13 子应用接入微前端 – vue3(1) (06:03)
- 视频:4-14 子应用接入微前端 – vue3(2) (05:52)
- 视频:4-15 子应用接入微前端 – react15 (12:12)
- 视频:4-16 子应用接入微前端 – react16 (08:22)
- 图文:4-17 知识补充 – vue3开发指南
- 图文:4-18 知识补充 – Webpack基本配置
- 作业:4-19 面试题 — vue3和vue2的不同
-
第5章 微前端框架开发 – 框架初长成10 节 | 162分钟
实现微前端框架基础功能,包括:应用注册、路由拦截、主应用生命周期添加、微前端生命周期添加、加载和解析html、加载和解析js、渲染、执行脚本文件等内容。
- 视频:5-1 项目整体介绍 (09:44)
- 视频:5-2 中央控制器 – 主应用开发 (16:35)
- 视频:5-3 子应用注册 (19:20)
- 视频:5-4 微前端框架 – 路由拦截 (13:14)
- 视频:5-5 微前端框架 – 获取首个子应用 (13:36)
- 视频:5-6 微前端框架 – 主应用生命周期 (10:46)
- 视频:5-7 微前端框架 – 微前端生命周期 (20:08)
- 视频:5-8 获取需要展示的页面 – 加载和解析html (23:18)
- 视频:5-9 加载和解析js (15:46)
- 视频:5-10 执行js脚本 (18:42)
-
第6章 微前端框架开发 – 添加辅助功能14 节 | 131分钟
给微前端添加其他辅助功能,包含以下内容:预加载、应用通信、全局stroe、错误收集和信息提示等功能。
- 视频:6-1 微前端环境变量设置 (1) (08:30)
- 视频:6-2 微前端环境变量设置 (2) (07:52)
- 视频:6-3 运行环境隔离 – 快照沙箱 (15:08)
- 视频:6-4 运行环境隔离 – 代理沙箱 (19:58)
- 视频:6-5 css样式隔离 (14:22)
- 视频:6-6 应用间通信 – 父子通信(1) (03:35)
- 视频:6-7 应用间通信 – 父子通信(2) (14:19)
- 视频:6-8 应用间通信 – 父子通信(3) (07:36)
- 视频:6-9 应用间通信 – 子应用间通信 (12:19)
- 视频:6-10 全局状态管理 – 全局store(1) (04:52)
- 视频:6-11 全局状态管理 – 全局store(2) (05:02)
- 视频:6-12 全局状态管理 – 全局store(3) (02:35)
- 视频:6-13 提高加载性能 – 应用缓存 (06:26)
- 视频:6-14 提高加载性能 – 预加载子应用 (07:35)
-
第7章 微前端框架开发 – 实现自动发布8 节 | 60分钟
微前端框架和主应用子应用的发布流程,学着如何部署一个微前端所有内容。
- 视频:7-1 框架发布 – 通过npm发布框架 (1) (06:17)
- 视频:7-2 框架发布 – 通过npm发布框架 (2) (08:25)
- 视频:7-3 应用部署 – 创建自动部署平台(1) (08:30)
- 视频:7-4 应用部署 – 创建自动部署平台 (2) (08:42)
- 视频:7-5 实现应用的自动化部署 (1) (07:46)
- 视频:7-6 实现应用的自动化部署 (2) (02:14)
- 视频:7-7 实现应用的自动化部署 (3) (09:32)
- 视频:7-8 质量保证 – 如何实现主子应用测试 (07:46)
-
第8章 使用现有框架 qiankun 重写15 节 | 84分钟
使用现有的成熟的为前端框架内容来将项目重写,理解热门的微前端框架是如何实现的。怎样使用现有为前端框架更低成本的改写子应用。比较成熟的微前端框架和自己实现的框架之间有哪些异同点,一步步将自己的微前端框架补充完善,以致于能真正用于生产环境中。…
- 视频:8-1 使用qiankun重构项目 (16:29)
- 视频:8-2 qiankun源码分析-应用注册 (04:56)
- 视频:8-3 qiankun源码分析 – 应用加载 (07:32)
- 视频:8-4 qiankun源码分析 – 沙箱隔离 (05:15)
- 视频:8-5 qiankun源码分析 – 全局状态管理 (03:05)
- 视频:8-6 qiankun源码分析 – 预加载 (02:09)
- 图文:8-7 扩展:如何阅读源码?
- 视频:8-8 使用single-spa重构项目(1) (03:08)
- 视频:8-9 使用single-spa重构项目(2) (04:43)
- 视频:8-10 使用single-spa重构项目(3) (07:03)
- 视频:8-11 使用single-spa重构项目(4) (05:02)
- 视频:8-12 使用single-spa重构项目(5) (14:24)
- 视频:8-13 使用single-spa重构项目(6) (02:26)
- 视频:8-14 single-spa源码介绍 (07:44)
- 图文:8-15 后续学习建议