



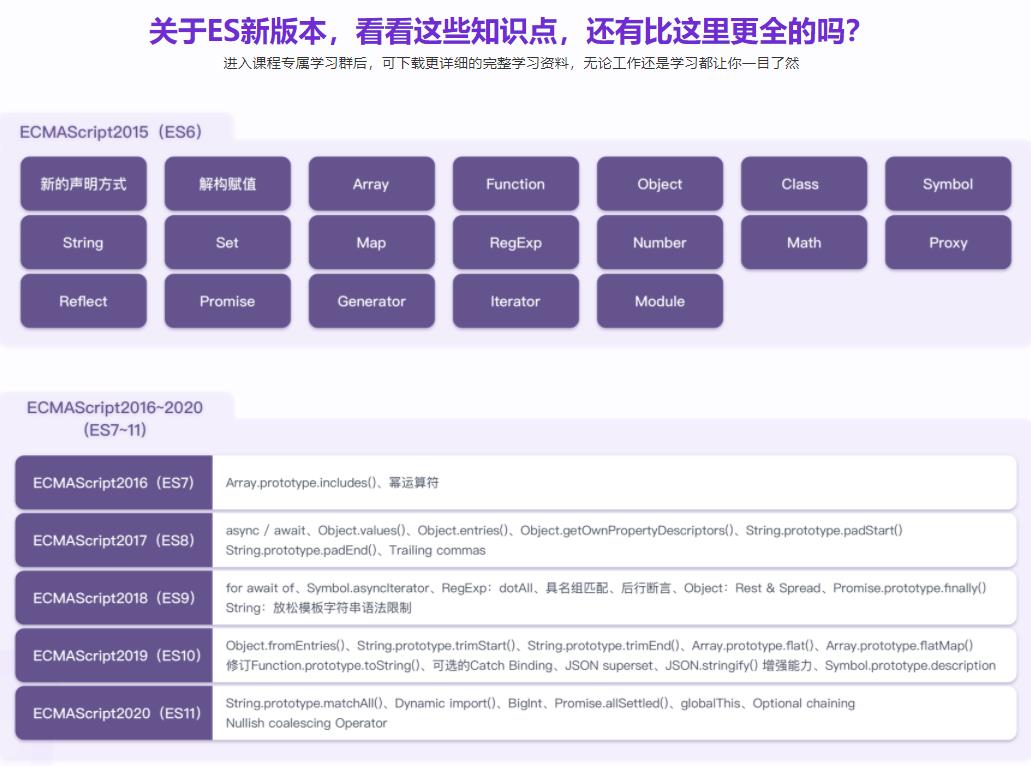
再学javaScript ES(6-11)全版本语法大全
代码少、速度快、效率高,带你感受ES版本进化所带来的“爽、快”之感
JS是前端立身之本,不管框架多花哨,不会JS也是白扯。这门课可以帮助你夯实前端基础,掌握最新的ES6到11语法,稳步提升编程能力。课程带你熟练掌握语法,很多依赖第三方库才能做到的事用原生JS寥寥几行代码就可迎刃而解。
提取码:zwny
[/wm_notice]
第1章 课程介绍&环境搭建 试看3 节 | 42分钟
本章将介绍学习ES新特性的重要性以及课程特点。JS作为前端的立身之本,通过本课程学习不仅会帮助大家掌握ES6的核心语法,还会掌握到ES7~ES11的相关拓展,同时考虑到很多同学刚刚接触前端或者对工程化方法不太了解,为了帮助大家快速进入到学习状态,课程提供配置完整的ES开发脚手架,开箱即用,让大家不再纠结于环境配置而…
收起列表
视频:
1-1 课程介绍 (15:28)
试看
视频:
1-2 Node安装与NPM源切换 (12:35)
视频:
1-3 构建开发环境 (13:27)
第2章 ECMAScript2015(ES6)之必备知识16 节 | 207分钟
本章详细介绍ES6中新的声明方式、解构赋值、数组扩展、函数扩展、对象扩展等内容,通过与ES5语法的对比讲解,突显出ES新特性的魅力所在。通过这些必备知识的学习,能够使我们的代码更加严谨,开发效率大大提高。
收起列表
视频:
2-1 新的声明方式let(上) (19:36)
视频:
2-2 新的声明方式let(下) (12:40)
视频:
2-3 新的声明方式const (11:05)
图文:
2-4 【拓展理解】关于作用域的理解
作业:
2-5 【讨论题】let与const如何选择呢?
视频:
2-6 解构赋值 (20:33)
视频:
2-7 数组的各种遍历方式 (23:21)
作业:
2-8 【学习任务】函数参数是否真的理解
作业:
2-9 【讨论题】如何判断是否是数组
视频:
2-10 数组的扩展 (22:44)
视频:
2-11 函数的参数 (22:54)
视频:
2-12 扩展运算符与rest参数 (14:11)
视频:
2-13 箭头函数 (19:39)
视频:
2-14 对象的扩展 (15:57)
视频:
2-15 深拷贝与浅拷贝(上) (11:05)
视频:
2-16 深拷贝与浅拷贝(下) (12:51)
第3章 ECMAScript2015(ES6)之新特性 试看17 节 | 249分钟
本章详细介绍ES6中引入的新特性包括Class、Symbol、Set、Map、Proxy、Reflect,以及字符串、数值、正则表达式的扩展,通过这些新特性的学习,我们能够更快速的通过这些新特性实现我们想要的功能,更加深刻的体会到ES6的强大之处。…
收起列表
视频:
3-1 面向过程与面向对象 (08:42)
视频:
3-2 ES5中的类与继承 (22:02)
视频:
3-3 ES6中的类与继承 (22:38)
图文:
3-4 【拓展理解】class实现继承的注意事项
视频:
3-5 新的原始数据类型Symbol (26:29)
试看
作业:
3-6 【学习任务】自定义对象设计
视频:
3-7 新的数据结构Set(上) (11:05)
视频:
3-8 新的数据结构Set(下) (12:24)
视频:
3-9 新的数据结构Map (16:46)
视频:
3-10 字符串的扩展(上) (15:04)
视频:
3-11 字符串的扩展(下) (14:54)
视频:
3-12 正则表达式的扩展 (15:31)
视频:
3-13 数值的扩展 (25:18)
视频:
3-14 代理Proxy(上) (25:41)
视频:
3-15 代理Proxy(下) (18:06)
视频:
3-16 反射Reflect (13:46)
作业:
3-17 【学习任务】使用Proxy与Reflect实现双向绑定的列表
第4章 ECMAScript2015(ES6)之异步编程与模块化 试看14 节 | 186分钟
本章详细介绍ES6中异步编程解决方案:Promise与Generator,异步编程是ES中的重点与难点,通过对异步编程必备知识的讲解使大家了解异步编程的关键点与新语法的优势。并且本章还讲解了迭代器Iterator与模块化Module,通过案例使大家了解如何使不可迭代的数据结构也可以通过for…of迭代出来,通过模块化学习可以使我们代码更…
收起列表
视频:
4-1 异步操作必备知识 (17:35)
试看
视频:
4-2 Ajax原理与Callback Hell (17:25)
视频:
4-3 异步编程解决方案Promise(1) (11:20)
视频:
4-4 异步编程解决方案Promise(2) (12:48)
视频:
4-5 异步编程解决方案Promise(3) (11:36)
视频:
4-6 异步编程解决方案Promise(4) (09:07)
视频:
4-7 Promise的静态方法 (27:44)
作业:
4-8 【学习任务】手动实现Promise._race()方法
作业:
4-9 【讨论题】Promise 中reject 和catch区别
作业:
4-10 【讨论题】Promise 构造函数是同步执行还是异步执行?
视频:
4-11 异步编程解决方案Generator(上) (12:11)
视频:
4-12 异步编程解决方案Generator(下) (11:21)
视频:
4-13 迭代器Iterator (28:24)
视频:
4-14 模块化Module (25:30)
第5章 ECMAScript2016(ES7)之数组&数值拓展2 节 | 15分钟
ES7相当于ES6.1版,相较ES6新增了数组实例的includes方法和幂运算符。
收起列表
视频:
5-1 数组扩展:Array.prototype.includes() (11:02)
视频:
5-2 数值扩展:幂运算符 (03:55)
第6章 ECMAScript2017(ES8)之异步编程&对象拓展7 节 | 53分钟
ES8扩展了更加优雅的异步编程解决方案,同时在Object、String等方面做了进一步的功能补充,让代码编写更加优雅。
收起列表
视频:
6-1 异步编程解决方案Async Await (21:18)
作业:
6-2 【讨论题】Async/Await一定比Promise好用吗?
视频:
6-3 对象扩展:Object.values(),Object.entries() (05:56)
视频:
6-4 对象属性描述:Object.getOwnPropertyDescriptors() (09:45)
视频:
6-5 字符串扩展:String.prototype.padStart(),String.prototype.padEnd() (12:41)
视频:
6-6 尾逗号Trailing commas (02:57)
作业:
6-7 【谈一谈】JS 异步解决方案的发展历程以及优缺点
第7章 ECMAScript2018(ES9)之异步迭代&对象操作升级5 节 | 50分钟
ES9为异步迭代提供了更好的解决方案,同时对正则表达式、Object、String进行了功能扩展,并且更加丰富了Promise对象的方法。
收起列表
视频:
7-1 异步迭代:for await of (15:34)
视频:
7-2 正则表达式扩展:dotAll,具名组匹配,后行断言 (15:17)
视频:
7-3 对象扩展:Rest & Spread (07:39)
视频:
7-4 Promise扩展:Promise.prototype.finally() (05:14)
视频:
7-5 字符串扩展:放松模板字符串文字限制 (05:49)
第8章 ECMAScript2019(ES10)之效率再提升8 节 | 35分钟
ES10中对Object、String、Array进行了进一步的功能扩展,并且对原有一些能力进行了增强,让代码编写更加高效。
收起列表
视频:
8-1 对象扩展:Object.fromEntries() (07:32)
视频:
8-2 字符串扩展:String.prototype.trimStart() ,String.prototype.trimEnd()- (05:19)
视频:
8-3 数组扩展:Array.prototype.flat(),Array.prototype.flatMap() (06:50)
作业:
8-4 【学习任务】实现数组扁平化
视频:
8-5 修订Function.prototype.toString()- (01:58)
视频:
8-6 可选的Catch Binding (04:20)
视频:
8-7 JSON扩展:JSON superset,JSON.stringify()增强能力 (05:42)
视频:
8-8 Symbol扩展:Symbol.prototype.description (03:12)
第9章 ECMAScript2020(ES11)之新特性初探7 节 | 58分钟
ES11正式版将在2020年6月份正式发布,本章中对已通过定案阶段的语法进行讲解。这个版本扩充了原型数据类型BigInt,并扩展了多个实用的新功能。
收起列表
视频:
9-1 全局模式捕获:String.prototype.matchAll() (18:55)
视频:
9-2 动态导入:Dynamic import() (07:44)
视频:
9-3 新的原始数据类型:BigInt (06:00)
视频:
9-4 Promise扩展:Promise.allSettled() (08:35)
视频:
9-5 全局对象:globalThis (04:59)
视频:
9-6 可选链:Optional chaining (06:53)
视频:
9-7 空值合并运算符:Nullish coalescing Operator (04:29)
第10章 ES新特性在Vue实战中的应用7 节 | 143分钟
Vue是很多前端同学必用的框架,如何把原生语法在Vue项目里运用的活灵活现至关重要,在本章中,将带领大家通过Vue CLI构建Vue开发环境,并通过实际需求讲解ES新特性在实战项目中的应用,着重讲解异步操作的使用,学的懂,更要用的活,才是真正的掌握。…
收起列表
视频:
10-1 初始化环境 (25:23)
视频:
10-2 获取用户信息列表 (25:22)
视频:
10-3 使用Proxy代理用户信息 (16:47)
视频:
10-4 图片上传逻辑与阿里云OSS使用 (26:40)
视频:
10-5 异步操作多张图片上传云存储 (30:58)
视频:
10-6 更加优雅的异步操作 (08:10)
视频:
10-7 组件按需加载 (09:26)
第11章 Webpack构建环境4 节 | 62分钟
针对当前浏览器中无法全部兼容新语法的问题,我们需要通过构建的方式把代码转换成浏览器可兼容的代码,而Webpack的使用已经成为前端开发工程师的必备技能之一!本章将通过Webpack完成开发环境构建,最终帮助浏览器能够准确的识别ES的语法。 …
收起列表
视频:
11-1 Webpack核心概念 (15:09)
视频:
11-2 Webpack配置 (23:54)
视频:
11-3 Webpack配置优化 (15:33)
视频:
11-4 Babel配置 (07:21)
第12章 课程回顾1 节 | 17分钟
本章对整体课程进行回顾与总结,并给出大家学习建议。
收起列表
视频:
12-1 课程总结 (16:11)
本课程已完结





